IBM NPS Design Portal
Overview
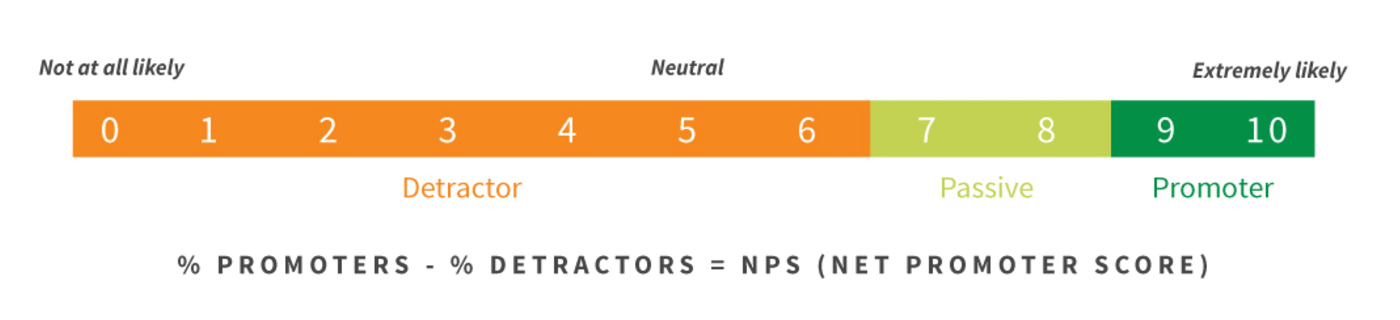
Ginni Rometty, CEO in 2017, announced that IBM will begin using Net Promoter Score (NPS) to gauge our clients' experience with IBM. For some time, the IBM Design for Client Services (IDfCS) team was in a constant stream of client workshops and had been collecting feedback in miscellaneous ways. The facilitation team had been piloting an approach to measure NPS, using tools that weren't ideal to help them make decisions. In the digital NPS surveys, they were focused on three questions around high/low points and how likely the client would be to recommend IBM Design Thinking to a friend or colleague. My team was tasked with building a tool for our team to easily create, manage and view extended analysis of the NPS surveys taken during workshops.
*The work below is comprised of my contributions, as well as work done by my team.
Company
IBM
Role
Design Team Lead,
UX Contributor
Portfolio
IBM Design for Client Services
Photo Credit: Net Promoter Network
Planning
Prior to the full team starting, I spent time aligning with stakeholders to understand the requirements, timeline, and vision of the project. We were initially given 4 weeks to design, iterate, and build the tool with 4 front-end developers, 2 ux designers, and 2 visual designers. To jumpstart the work, I created a sprint calendar, set up a Box folder and a GitHub repository to provide focus for a quick start. We followed agile methodologies such as daily stand-ups, weekly playbacks, design reviews, and retrospectives.
Research
In the discovery and iteration phase, we challenged ourselves to think outside of the initial "build an NPS tool" ask and the requirements that were given. If we started to think about all the ways our team could benefit from this tool, we really needed to understand our users needs (our team) better. With that, we set up stakeholder interviews to understand all the ways they obtain feedback from clients today and gather other metrics they would like measured alongside a basic NPS score. Beyond those requirements, we found opportunities.
Naturally, we came to a few overarching themes to help drive our concepting:
Discoverability
Observation: Most communication and awareness of the team is either through word of mouth or connections.
Insight: The lack of a proper front door to IDfCS meant we couldn’t scale awareness beyond the number of people we can individually talk to.
Productive Use
Observation: We found after talking to people, that we were all using different tools to do the same job. What if we had one tool to rule them all?
Insight: We had too many redundant tools that don’t talk to each other.
What gets measured gets made
Observation: The impression of our clients were tracked during an engagement in various ways, leaving it difficult to act upon.
Insight: We were only tracking one type of feedback on one type of engagement leading to limited insights.
iterations
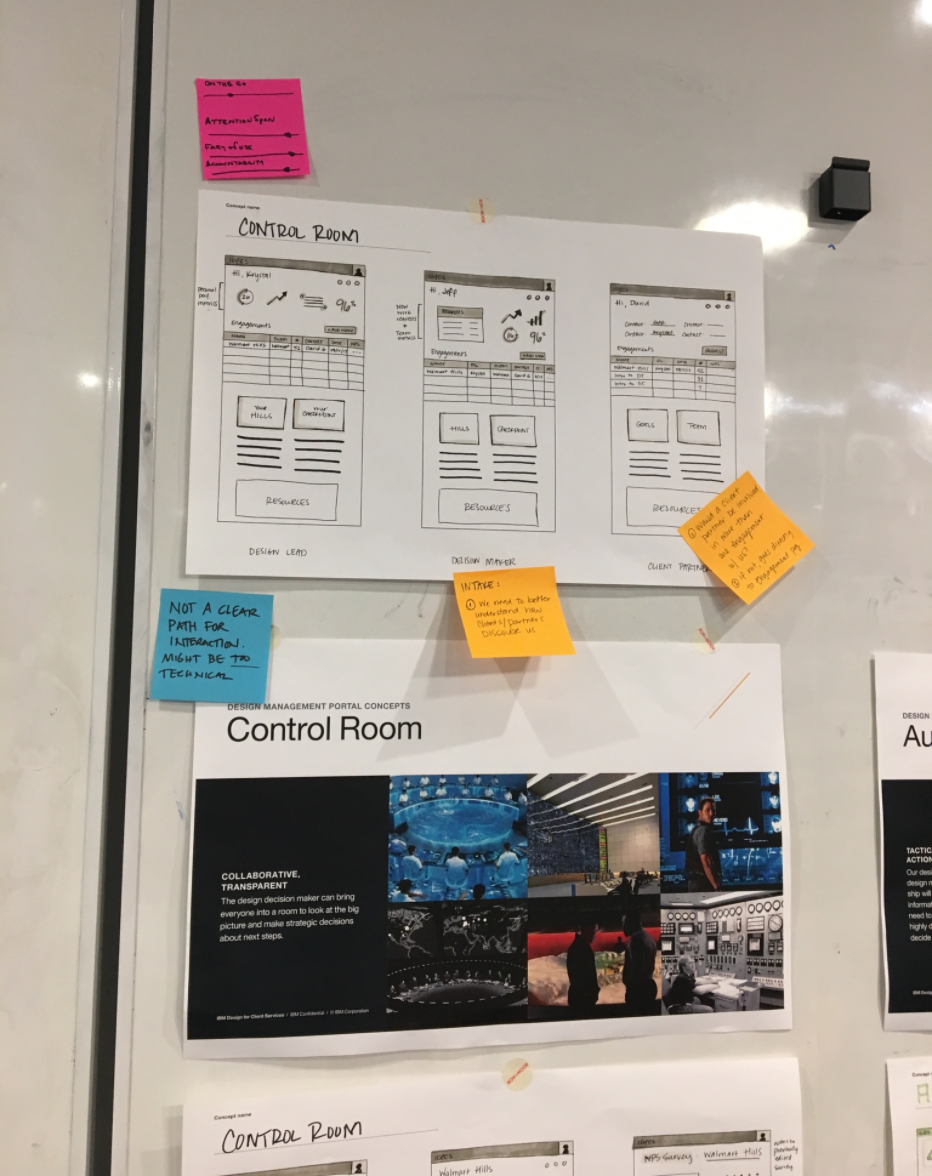
This led us into big ideas and concept design, where we pushed to think about the pain points and potential opportunities we had to enhance our teams' before and after workshop measurement experience. Throughout brainstorming, we kept the main opportunity in the back of our minds to be able to explore ideas to solve this problem:
Understand and manage our end to end client experience via a centralized productive use environment.
We ended with a Control Room concept that enables our team to more collaborative and transparent. We learned its not an easy task to get the full team aligned around a workshop in one tool. This design allows the decision maker to bring everyone into a room to look at the big picture and make strategic decisions about next steps together. And so the “NPS Portal” was born.
Build
Because of the quick turnaround and for consistency we decided to utilize work, Carbon Design System, our colleagues in IBM Design created to accelerate building experiences. The FEDs on our team were able to set up the development environment, accurately define NPS calculations, and build out a functioning portal application our team is using currently.
*dummy data in screens
Final Designs
outcomes
New IdFCS Team Branding & Identity
The visual and UX team spent time exploring our brand digitally and designing interaction patterns that served for both this application and material with clients for workshops. Above showcases the direction that was revised and implemented.
Sponsor User Program
The research team was able to draft a sponsor user plan as a way for us to gain feedback and insight until the end of the year as the team continued to engage with clients for constant iteration and learnings.
Internal Workshop Library
The app was used to plan, organize, and track NPS scores and general engagements the team conducted. That data was shared with leadership to obtain more budget and a growing team.